Taking the scenario, you want to let the content editors insert some content into the Rich Text Editor, and you want the Rich Text Editor to wrap some html around the content. It could be adding an anchor tag around a phone number, with “href” attribute equals to the phone number or as in the following example a div tag with different class attribute around a YouTube iFrame, depending on whether the YouTube video is a format of 4/3 or 16/9, respectively.
It only takes the following five steps:
- Create a new HTML Editor Button in Rich Text Editor
- Create a new dialog and name it YoutubeManager.xml
- Add a .js file used in the dialog and name it YoutubeManager.js
- Enhance the existing “RichText Command.js” file
- Create your codebeside to the dialog //YoutubeManager.xml file
Step 1) HTML Editor Button
Create a new HTML Editor Button place at the “HTML Editor Profile”, from where you want to use the new command. The “HTML Editor Profiles” are placed in the Core database and located at “/Sitecore/system/Settings/Html Editor Profiles/”. In this case, it is the “Rich Text Full” profile, I want to add the command into.
Sitecore uses the “Click” field to define, which radEditorCommandList from the “RichText Command.js” to use, when using the command or “HTML Editor Button” in the Rich Text Editor (RadEditorCommandList["YoutubeManager"] = function (commandName, editor, args)) se step 4.
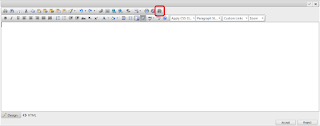
Assign an icon and a name to the “HTML Editor Button”. In this case the name is “Insert Youtube iFrame”. Save the new “HTML Editor Button”. Navigate to the Master database, select an Item using the “HTML Editor Profile” and verify the Rich Text Editor contains the new HTML Editor Button:
Step 2) Create a new dialog and name it YoutubeManager.XML
At “\sitecore\shell\Controls\Rich Text Editor\” create a folder with a name equal to the value of the “Click” field. In this case, I name it “YoutubeManager”. In this folder, you place your YoutubeManager.xml and YoutubeManager.js file.
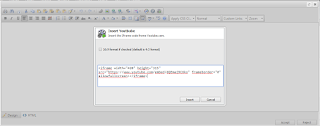
The YoutubeManager.xml dialog will opens, when selecting the Insert Youtube iFrame command created in step 1.
YoutubeManager.xml:
<?xml version="1.0" encoding="utf-8" ?>
<control xmlns:def="Definition" xmlns="http://schemas.sitecore.net/Visual-Studio-Intellisense">
<RichText.YoutubeManager>
<FormDialog Icon="People/32x32/movie_run.png" Header="Insert Youtbube" Text="Insert the IFrame code frome Youtube.com." OKButton="Insert">
<script Type="text/javascript" Language="javascript" Src="/sitecore/shell/controls/rich text editor/youtubemanager/YoutubeManager.js">.</script>
<CodeBeside Type="MySitecoreExtensions.Modules.RichTextEditor.Youtube, MySitecoreExtensions"/>
<GridPanel Width="100%" Height="100%" Style="table-layout:fixed">
<GridPanel Columns="2">
<Checkbox ID="cbxYouTubeFormat" Class="checkbox" ToolTip="16:9 format if checked (default is 4:3 format)" /><Label For="lblYouTubeFormat">16:9 format if checked (default is 4:3 format)</Label>
</GridPanel>
<Memo ID="memYoutubeIframe" Style="height:75px;width:100%;border-top:1px solid #919b9c" ></Memo>
</GridPanel>
</FormDialog>
</RichText.YoutubeManager>
</control>
Step 3) Add the YoutubeManager.js
This js file contains standard js functionality for handling the dialog, when using dialogs in the Rich Text editor. Create it, name it YoutubeManager.js and place it in the folder described in step 2.
function scClose(text) {
var returnValue = {
Text: text
};
getRadWindow().close(returnValue);
}
function GetDialogArguments() {
return getRadWindow().ClientParameters;
}
function getRadWindow() {
if (window.radWindow) {
return window.radWindow;
}
if (window.frameElement && window.frameElement.radWindow) {
return window.frameElement.radWindow;
}
return null;
}
var isRadWindow = true;
var radWindow = getRadWindow();
if (radWindow) {
if (window.dialogArguments) {
radWindow.Window = window;
}
}
function scCancel() {
getRadWindow().close();
}
function scCloseWebEdit(embedTag) {
window.returnValue = embedTag;
window.close();
}
if (window.focus && Prototype.Browser.Gecko) {
window.focus();
}
Step 4) Enhance the existing RichtText Commands.js file
Add the following into the existing “RichText Command.js” located at “\sitecore\shell\Controls\Rich Text Editor”. What it does is, whenever you select the “YoutubeManager” command (from the Rich Text Editor), it opens the xml control named YoutubeManager (the one created in step 1).
RadEditorCommandList["YoutubeManager"] = function (commandName, editor, args) {
var html = editor.getSelectionHtml();
scEditor = editor;
editor.showExternalDialog(
"/sitecore/shell/default.aspx?xmlcontrol=RichText.YoutubeManager&la=" + scLanguage + "&selectedText=" + escape(html),
null, //argument
500, //width
300, //height
scYoutubeManager, //callback
null, // callback args
"Insert Youtube IFrame",
true, //modal
Telerik.Web.UI.WindowBehaviors.Close, // behaviors
false, //showStatusBar
false //showTitleBar
);
};
function scYoutubeManager(sender, returnValue) {
if (!returnValue) {
return;
}
scEditor.pasteHtml(unescape(returnValue.Text), "DocumentManager");
}
Step 5) Create your codebeside to the YoutubeManager.xml
This is the codebeside to the YoutubeManager.xml. It simply just add
tag around the Youtube iFrame.
using System;
using Sitecore.Web.UI.Pages;
using Sitecore.Diagnostics;
using Sitecore;
using Sitecore.Web;
using Sitecore.Web.UI.Sheer;
namespace MySitecoreExtensions.Modules.RichTextEditor
{
public class Youtube : DialogForm
{
// Fields
protected Sitecore.Web.UI.HtmlControls.Memo memYoutubeIframe;
protected Sitecore.Web.UI.HtmlControls.Checkbox cbxYouTubeFormat;
// Properties
protected string Mode
{
get {
string str = StringUtil.GetString(base.ServerProperties["Mode"]);
if (!string.IsNullOrEmpty(str)) {
return str;
}
return "shell";
}
set {
Assert.ArgumentNotNull(value, "value");
base.ServerProperties["Mode"] = value;
}
}
//setup page
protected override void OnLoad(EventArgs e) {
Assert.ArgumentNotNull(e, "e");
base.OnLoad(e);
if (!Context.ClientPage.IsEvent) {
this.Mode = WebUtil.GetQueryString("mo");
string text = WebUtil.GetQueryString("selectedText");
//set textbox text to selected text
memYoutubeIframe.Value = text;
}
}
//When pressed ok
protected override void OnOK(object sender, EventArgs args)
{
Assert.ArgumentNotNull(sender, "sender");
Assert.ArgumentNotNull(args, "args");
string divClassYoutubeFormat = "embed-responsive-4by3";
if (cbxYouTubeFormat.Checked)
{
divClassYoutubeFormat = "embed-responsive-16by9";
}
//Add div tag around the youtube iFrame
string code = string.Format("
{1}
", divClassYoutubeFormat, memYoutubeIframe.Value);
//encode it and send it back to the rich text editor
if (this.Mode == "webedit") {
SheerResponse.SetDialogValue(StringUtil.EscapeJavascriptString(code));
base.OnOK(sender, args);
} else {
SheerResponse.Eval("scClose(" + StringUtil.EscapeJavascriptString(code) + ")");
}
}
//When pressed cancelled
protected override void OnCancel(object sender, EventArgs args)
{
Assert.ArgumentNotNull(sender, "sender");
Assert.ArgumentNotNull(args, "args");
if (this.Mode == "webedit") {
base.OnCancel(sender, args);
} else {
SheerResponse.Eval("scCancel()");
}
}
}
}
Finally, try to use the command. Select a YouTube video from youtube.com and copy the embedded code. Open the HTML Editor Button in the Rich Text Editor and paste the embedded code into the dialog.
Verify the YouTube video in “Design” mode:
Verify the YouTube video in “Html” mode: