So let’s take a look at how to customize the Launchpad.
In this post, I will demonstrate how to add an analytic report chart into the Launchpad and how to hide the Fallback Message for Custom Analytics showing below.
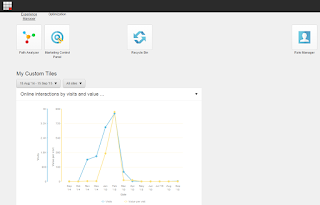
In the example, I want to reuse one of the analytics reports displayed in the Experience Analytics. I will use the “Online interactions by visits and value per visit” analytic chart.
The “Online interactions by visits and value per visit”-chart, used by the analytics reports, is located in the core database at “/sitecore/client/Applications/ExperienceAnalytics/Dashboard/PageSettings/” (If you want to extend the Experience Analytics application containing new reports etc. this is the place for adding the charts. More about that at another time). The chart contains to metrics, “Visits” and “Value per visit” respectively, and the dimension “All visits By Channel Type”.
So far so good.
Next step is to assign renderings to the layout of the Launchpad for displaying the analytic chart.
The Launchpad is built using SPEAK. SPEAK is only accessible through Sitecore Rocks. Therefore, before I will be able to create or customize any new Tiles or analytic reports in Sitecore Launchpad, I have to install Sitecore Rocks in Visual Studio.
From Rocks navigate to “/Sitecore/client/Applications/Launchpad” in the core database. It is at the layout of the Launchpad you should add the new renderings for displaying the analytic chart. Select “Task” and “Design Layout”.
The layout of the Launchpad has associated many renderings by default, nested into each other.
Eg. The LaunchBar-rendering, renders all the “applications buttons”-items placed under “/sitecore/client/Applications/Launchpad/PageSettings/Buttons” in the core database. The LaunchTiles-rendering, renders the “Tiles”-items placed under “/sitecore/client/Applications/Launchpad/PageSettings/Tiles” in the core database. Both renderings (LaunchBar and LaunchTiles) rendered the output into the placeholder “ColumnPanel1.Content” placed in the rendering with Id “ColumnPanel1”. These are not the tiles, we want to use in these example, though.
Taking a closer look, we see the Border-rendering with Id “RowPanelTilesWrapper” also rendered into the “ColumnPanel1.Content” placeholder. The RowPanel-rendering with Id “RowPanelTiles”, is rendered into the placeholder “RowPanelTilesWrapper.Content”. The RowPanelTiles is exactly the rendering we want to use, when rendering the Analytics Report chart.
As the name indicates, The RowPanel-rendering add a row-panel in the Tiles area of the Launchpad. Adding the analytic chart into the area of the Tiles, we first want to add a new column to place the chart. Therefore, select the “Add Rendering” command, choose the ColumnPanel rendering, and assign the rendering to the layout of the Launchpad.
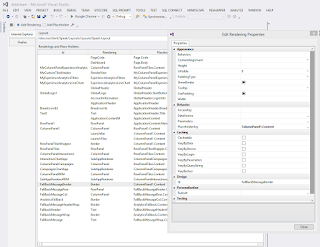
After assigning the ColumnPanel-rendering to the layout of the Launchpad, double click the rendering from the layout (the Renderings and Placeholder area) to open the “Edit Rendering Dialog”. Select the PlaceholderKey “RowPanelTitles.Content”. Set the GridColumns to 6 (This is where, you can manage the width of the column. Choose gridcolumn between 1-12). Finally specify the Id of the rendering (in this case it is “MyColumnPanelExperienceAnalytics”.
Next step is to assign the chart-rendering, we want to use, for displaying the chart. Select the “Add Rendering” command and select the ExperienceAnalyticsLineChart-rendering.
Open the Edit Rendering Properties. Set “isVisble” attribute to “True”. Set the DataSource to “/sitecore/client/Applications/ExperienceAnalytics/Dashboard/PageSettings/Channels by visits” (The Analytic Report Chart I want to show in the Launchpad). Select the “MyColumnPanelExperienceAnalytics.Content” placeholder (specified by the MyColumnPanelExperienceAnalytics rendering we just added above). Set the Id to be “MyExperienceAnalyticsLineChart”. In the TimeResolution field you choose the default time resolution of the chart (Daily, Weekly or Monthly).
Save the layout. Log into your Sitecore Launchpad and you will find your newly added chart just below the application buttons.
You may extend the Tiles area with a filter from where, you can filter the data in the chart. This is done by adding an ExperienceAnalyticsFilter and add a Header to the Tiles:
The last step is to hide the Fallback message in the Tiles area. Knowing how to add new renderings to the layout of the Launchpad, it is a simple task to hide the Fallback message. Find the “Border” rendering with Id “FallbackMessageBorder”, and open the Edit Rendering Properties dialog. Select the “IsVisble” attribute and set it to False. Save the Launchpad layout and redirect to the Launchpad in Sitecore.
Now the “Custom Analytics” “FallbackMessage” dashboard is hidden.
Damn ... that was a lot of screenshots ...