A Sitecore user represent an individual user accessing the system, whether it’s a user logging into the Sitecore client, visiting the published website etc. Sitecore associates a user with a user profile containing a default set of properties such as full name, Email address, the roles and domains the user is associated with. The default user profile template is stored in the core database and from here, you will be able to add new properties to the default user profile or you can create your own custom user profile – without any needs of coding.
Adding new properties to the default Sitecore user profile will only include step one. Adding a new custom user profile takes step one and two:
- Adding properties to the existing Sitecore user profile or Creating your own new custom user profile template in the core database containing your custom properties
- Adding a new Item for the profile definition using your newly created custom user profile
Adding properties to existing or custom user profile
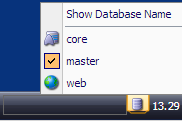
The Sitecore user profiles are stored in the Core database located at /Sitecore/templates/System/Security. To add properties to the standard user profile select the “User” template and add properties like you would, when you create new templates.
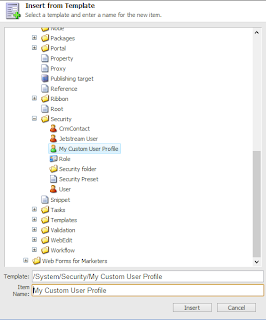
When creating a new custom user profile you could inherit from the standard user profile or you could create your own based on the standard template. In the case of this review, I create a new custom user profile, and name it “My Custom User Profile”. It inherits from the Sitecore standard user profile and I add a “Phone number” field in the “Data” field section.
Next step is to add a new item for the profile definition (letting the new custom user profile appear in the User Manager tool).
Adding an new item for the profile definition
Letting the new custom user profile appears in the User Manager you have to create a new item for the profile definition based on the new custom user profile template. The profile definition item is also places in the Core database located at /Sitecore/system/Settings/security/profiles. Instead of creating a new item based on the User profile template select your custom user profile template (The profile definition item name will be displayed in the “Change User Profile” dialog, when you change your users profile to your new custom user profile).
Now you have a new profile definition item for the custom user profile containing the “Phone number” field in the “Data” field section.
Create a new Sitecore user
Following the simple step above you will now be able to add a user and change the user profile to the custom user profile.Open the User Manager from the Master database and create a new user. Select the “My Custom User Profile” in the “User Profile” section.
After creating the new user, open the dialog containing the properties of the user and select the “Profile” tab. The user will contain the “Phone number” property.
Managing Sitecore Custom User Profile Properties though Sitecore API
Now we have added the customer user profile properties. Managing the custom properties though Sitecore API is straight forward.
Setting my custom user profile property:
Sitecore.Security.UserProfile curUserProfile = Sitecore.Security.Accounts.User.Current.Profile;
curUserProfile.SetCustomProperty("Phone number", "+45 12345678");
curUserProfile.Save();
Retrieving my customer user profile property (as a string):
curUserProfile.GetCustomProperty("Phone number");
If you have added multiple custom properties, you could retrieve the keys of all the custom properties as a List <string>:
curUserProfile.GetCustomPropertyNames();