Would it not be nice to have a Sitecore Client Application allowing users (with access to the User Manager) to duplicate a given user in Sitecore into a new user, where the new user is placed in the same domain, containing the same domains to administrate and associated with the same roles as the original user? And finally letting the new user containing an expiration date, from when the new user will be disabled?
The objective of my Duplicate User module is to be able to do this in a quick way with functionality integrated directly into the User Manager in Sitecore.
Getting started with the Duplicate User Module
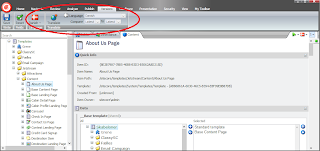
The Duplicate User application is into the User Manager. So getting started with the Duplicate User module, open the User Manager and you will find the "Duplicate Users" chunk and the "Duplicate User" command.
Select a user to duplicate and select the command, Sitecore will open the Duplicate User dialog containing the standard user data (Username, comment, fullname and Email). In addition, an expiration date, for the newly created user, is added. Furthermore, the Duplicate User dialog displays information about the user who is duplicated, who is duplicating the user (Created by) as well as the security settings of the duplicated user (The new user is created based on the custom user profile "Duplicated User". The Duplicate User diaolog:
Duplicate User Module Settings
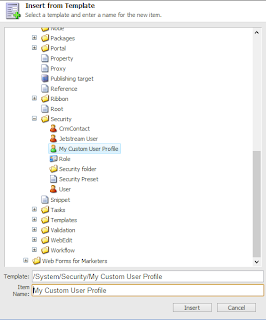
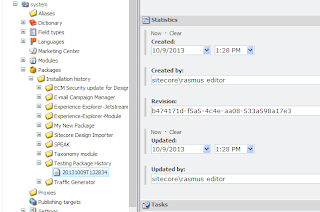
The module settings are stored at “/sitecore/System/Modules/Duplicate User/”. The “Duplicated User Settings” item contain the ProfileItemID of the ProfileItem, which will be used as profileItem whenever a user is duplicated.
The folder “Domains” contains the domains, as sub items, from where the module will check for duplicated users to disable.
Sitecore Task
The Duplicate User module uses a single Sitecore task, to check duplicated users to disabled. By default, the Disable Duplicate Users task is scheduled to run one time pr. The schedule is placed at “/sitecore/system/tasks/Schedules/Duplicated User/Check Duplicated Users” and the command is placed at “/sitecore/system/tasks/Commands/Duplicated User/Disable duplicated users”.You can find the Duplicate User Module at Sitecores Marketplace.