Working with a Sitecore implementation that has been upgraded from an earlier Sitecore version than version 8 can sometimes lead to issues related to an imcomplete or incorrect upgrade, such as missing settings and configurations.
One common oversight is failling to update:
Html.Sitecore().Placeholder() to
Html.Sitecore().DynamicPlaceholder().
Additionally, there can be instances where certain configurations are not correctly defined, particularly those introduced in the current major version of the specific implementations, which in this project is version 9.
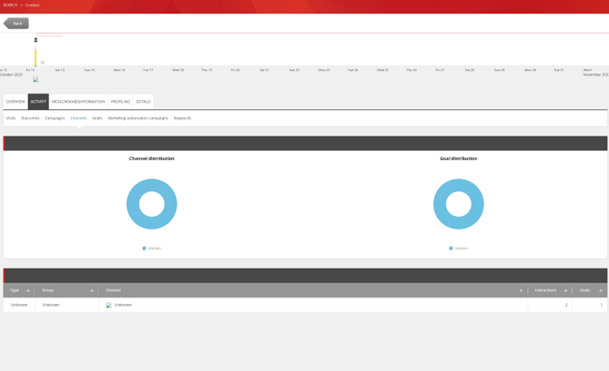
We encountered issues with the taxonomies not being deployed, resulting in Channels, Devices, etc. being marked as "Unknown" in the Experience Profiler:
Once examining the database, we noticed that all taxonomy entries were null:
SELECT * FROM [prod_ReferenceData].[xdb_refdata].[DefinitionTypes] dt left join [prod_ReferenceData].[xdb_refdata].[Definitions] d on d.TypeID=dt.id where d.ID is null
We initiated the "Deploy marketing definitions" from the control panel. This deployment process runs asynchronously.
Initially, it appeared that everything was deployed as expecgted - there were no errors in the Sitecre Client. however, no taxonomies were actually deployed, and the taxonomy values remained null in the databaseBut here we encountered an error:
The error:
Exception: System.NotSupportedException
Message: Getting all taxon entities under the specified root is currently not supported.
Source: Sitecore.Marketing.Operations.Xdb.ReferenceData.Service
at Sitecore.Marketing.Operations.Xdb.ReferenceData.Service.Taxonomy.TaxonomyReferenceDataRepository.GetAll(Guid rootId)
at Sitecore.Marketing.Taxonomy.TaxonomyManager.GetAll()
at Sitecore.Marketing.xMgmt.ReferenceData.Observers.Activation.Taxonomy.Deployment.DeployManager.DeployAsync(Guid rootId)
at Sitecore.Marketing.xMgmt.ReferenceData.Observers.Activation.Taxonomy.Deployment.DeployManager.Deploy(Guid rootId)
This error clarified the situation. It was a well-known and reported issue from Sitecore: Known Issues - "Getting all taxon entities under the specified root is currently not supported." error in the logs (sitecore.com)
After following the steps described in the Sitecore article...
- Open the Sitecore.Marketing.Taxonomy.Xdb.ReferenceData.config file.
- Find the line following line which determines the server role:
- <sitecore role:require="Processing or Reporting">
- change it to:
- <sitecore role:require="(Processing or Reporting) AND !ContentManagement">
- Redeploy the Marketing definitions.
... we verified that the config file in the Content Management server now included the necessary changes:
We did one more deployment of the marketing taxonomies and the Experience Profiler start working as expected.